Los menús son elementos gráficos que nos van a permitir mostrar botones con texto, cuyos eventos de clic se pueden capturar y ejecutar instrucciones. Estos menús no aparecen visualmente desde el principio, sino que se despliegan para mostrar sus opciones. Atendiendo a la forma de mostrarlos, podemos encontrar tres tipos de menús. Es importante no confundir estos menús con el Drawer, del que hablaremos en otra lección.
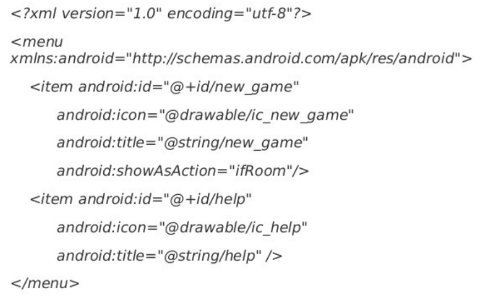
Los menús se definen en un fichero XML como es habitual, y se utilizan las etiquetas <menu> y <item>. Podemos definir un texto, un icono, un id y, en algunos tipos, si se muestra en la AppBar o no.
OptionsMenu
Este menú es el más utilizado de todos los que te puedes encontrar. Es el que se muestra como tres puntitos verticales en la barra superior de la aplicación. Al pulsar en el icono de los tres puntitos se despliegan las opciones que hemos definido en el menú.

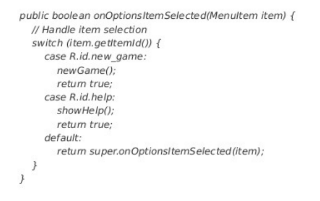
Esta sería la definición de un menú que tiene 2 opciones, una para iniciar un juego nuevo y otra para desplegar una ventana de ayuda. Con el id de la opción vamos a poder recuperar qué elemento se clicó, y, a partir de ahí, lanzar la actividad que nos convenga. Para recuperar estos eventos, debemos sobreescribir el método onOptionsItemSelected(Menu item) de nuestra actividad. Una vez lo hagamos, el sistema invocará automáticamente este método, y podremos utilizar el objeto item para saber qué opción fue la que se clicó. Podemos verlo en esta imagen.

Recuperando el id podremos lanzar el método que queramos, a partir de aquí tendríamos que definir los métodos newGame() y showHelp().
Context Menu
El menú contextual funciona de forma distinta en cuanto a la invocación. Este tipo de menú se lanza cuando se hace un clic largo (LongClick) en una vista que previamente haya sido registrada para escuchar estos eventos: registerForContextMenu. De esta forma, la vista que elijamos (puede ser cualquier objeto de tipo View: un layout, un ImageView, un TextView,…) queda escuchando eventos de tipo LongClick y reacciona ante ellos. Luego, dentro de nuestra actividad vamos a implementar el método onCreateContextMenu, que nos pasará como uno de los parámetros sobre el cual se hizo el clic largo. Esto es así porque podemos registrar varias vistas para lanzar el menú contextual, y así, con ese parámetro podremos mostrar un menú u otro dependiendo de qué vista fue la que recibió el clic largo. Finalmente, sobreescribiremos el método onContextItemSelected que se invocará automáticamente pasando como parámetro el objeto menú clicado, para definir la acción dependiendo de la opción seleccionada.
- <?xml version=»1.0″ encoding=»utf-8″?>
- <menu xmlns:android=»http://schemas.android.com/apk/res/android»>
- <item android:id=»@+id/call»
- android:title=»Call» />
- <item android:id=»@+id/sms»
- android:title=»SMS» />
- </menu>
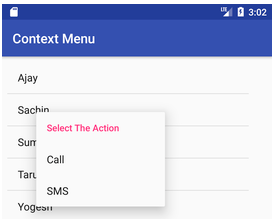
Con este menú, podremos mostrar algo parecido a esto:

Recuerda que la cabecera se puede cambiar si usas el método setHeaderTitle dentro de la función onCreateContextMenu.
Popup Menu
Este menú emergente se utiliza para ampliar las funcionalidades de una vista en concreto. Se muestra dentro de esa misma vista y muestra un menú similar al ContextMenu. El funcionamiento es muy similar a un Spinner y por eso se utiliza poco, no es muy común ver este tipo de menús en las aplicaciones comerciales.
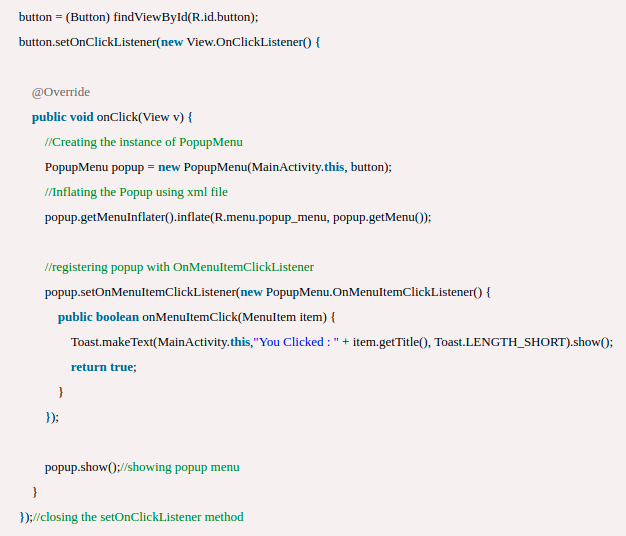
Para implementarlo, has de escuchar eventos de clic en tu vista, añadiendo un OnClickListener. Dentro del listener creas el PopupMenu y le cargas la vista (el XML donde lo defines). Finalmente, implementas el método onMenuClickListener para ese menú y programas la acción para terminar llamando al método show.

Bien, esto estodo por esta lección. Si quieres ver cómo se comportan los menús en plena acción, no dejes de ver este vídeo del curso Android de Walkiria Apps.
¿Te ha servido? Cuéntamelo en los comentarios ;).