Los patrones de diseño Android nos indican cómo deben de ser nuestras interfaces para crearlas estandarizadas y agradables al usuario. Agradables no solo quiere decir que sean «bonitas» sino que contengan elementos estándar a los que los usuarios están acostumbrados, lo que hace que las apps sean intuitivas y fáciles de utilizar.
Hay que pensar que vivimos en un mundo en el que lo inmediato prima por encima de todo y nuestros usuarios quieren utilizar las apps rápidamente y sin detenerse a saber cómo funcionan.
Material Design es una guía de diseño Android que todos debemos seguir, y existe mucha documentación acerca de ello en su página oficial. Pero lo que hoy queremos aprender es cómo plasmar esos diseños dentro de nuestra app, es decir, queremos aprender a maquetar aplicaciones para dispositivos Android.
Vistas Android Studio
Como vimos en las anteriores lecciones, los diseños o layouts están definidos dentro del directorio SRC y son ficheros en formato XML que codifican las vistas u objetos visuales con los que interactúa el usuario. Estos objetos visuales heredan todos de la clase View, y, por tanto pueden utilizar todos sus métodos, como veremos más adelante. Algunas vistas más específicas implementan otros métodos adicionales, como por ejemplo las etiquetas de texto, que ofrecen el método setText().
Dentro de la jerarquía y variedad de vistas en Android, tenemos que diferenciarlas dependiendo de su función dentro del diseño, así podremos encontrar:
- Vistas contenedoras: Todas las que pueden tener otras vistas anidadas en su interior, por ejemplo el LinearLayout o el RelativeLayout.
- Vistas contenidas: Serían las «hojas» de nuestro árbol de vistas, no pueden contener vistas dentro y ofrecen una funcionalidad como botones, etiquetas de texto o imágenes.
Sin embargo, también vamos a encontrar distintos tipos de vistas contenidas, como hemos dicho anteriormente. Cada una de estas vistas ofrecerá métodos especiales para su funcionalidad, como comentábamos arriba con el set y el getText().
Crear o cambiar interfaz Android
Existen dos formas de crear las interfaces de las pantallas en Android, la primera sería aconsejable para una primera carga de la pantalla, en la que vamos a diseñar y maquetar los componentes de manera estática. Esta posibilidad pasa por definir la interfaz en un fichero XML que estará en el directorio src/layouts de nuestro proyecto.
El fichero se importa en la actividad con la instrucción setContentView(nombre_del_fichero_layout) y luego las vistas se asignan a objetos Java con la instrucción findViewById(id); esta id se asigna a la vista usando uno de sus atributos XML. Todas las vistas pueden tener asignado un ID.

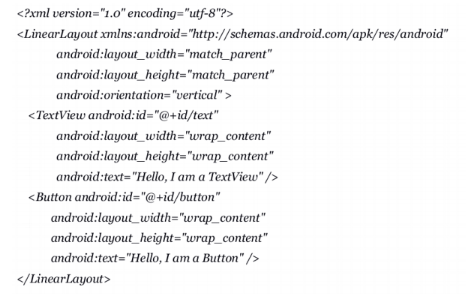
Vamos a hacer un pequeño análisis de qué hay aquí:
- En primer lugar observamos la etiqueta XML, esta etiqueta es obligatoria, y debe ir en todos los ficheros de diseño.
- Después nos encontramos una vista contenedora, un LinearLayout que contendrá dos elementos más:
- Una etiqueta de texto.
- Un botón
Vemos cómo todos los elementos tienen valores preasignados en los atributos, los más importantes ahora mismo serían el ID, del que ya hemos hablado, el layout_width y el layout_height que son obligatorios para todas las vistas.
De esta forma, añadiendo y combinando los elementos podremos formar nuestras interfaces visuales en Android Studio.
La segunda forma de interactuar con el diseño es a través de código en tiempo real. Usando los objetos instanciados vamos a poder modificar los atributos de las vistas en tiempo real: desde el tamaño, al color de fondo o, incluso los textos que contienen. Otra posibilidad, muy típica es escribir código que se ejecutará como reacción a eventos, como un clic, por ejemplo.
Una nota sobre el ancho y el alto (layout_width y layout_height), ya que existen tres posibilidades:
- Valor exacto (se utilizan los píxeles de dimensión) en dp: 25dp.
- Igual que el padre: match_parent. Esto tomará el tamaño del contenedor.
- Toma el espacio justo que necesites: wrap_content. El elemento medirá el alto o ancho justo para su contenido.
Tipos de vistas contenedoras
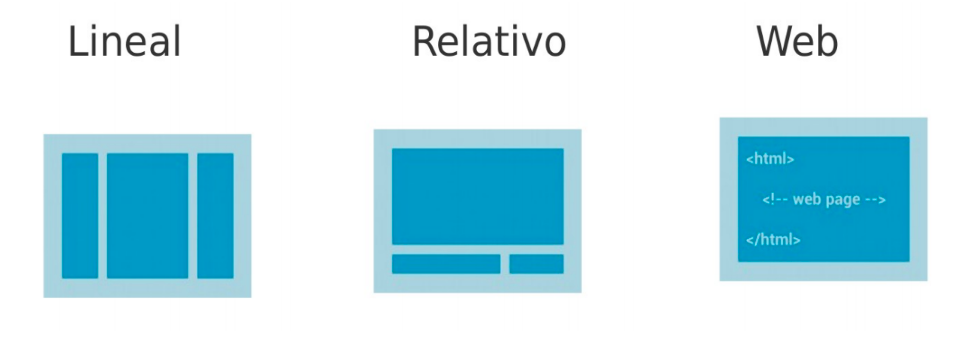
Existen muchos tipos de vistas de layout en Android, pero en este punto del curso solo veremos tres.

Linear Layout Android
Este es el elemento contenedor más sencillo, y es el que nos sirve para colocar los elementos uno a continuación del otro en la pantalla. Se corresponde con el primero en el dibujo de arriba. Como has podido intuir, tiene un atributo único que va a indicar si los elementos se ponen uno al lado del otro, o uno debajo del otro.
En el caso de que sea horizontal (uno al lado del otro), los elementos empiezan por la izquierda y se van añadiendo hacia la derecha. En el caso en que sea vertical, empezarán desde arriba e irán hacia abajo progresivamente.
Este es el layout más simple, y por eso también carece de ciertas posibilidades, con lo que se deben utilizar otros tipos de layout para casos más complejos.
Por último, este es el único layout que funciona con el atributo layout_weight. Te dejo aquí un vídeo para que lo aprendas en profundidad.
Relative Layout Android
Este contenedor es distinto al lineal, y es que lo que hace es que los elementos se coloquen unos relacionados con otros. Con este layout podrás conseguir que una vista se coloque:
- En el centro de otra.
- Debajo de otra.
- A la izquierda de otra.
- Centrada horizontalmente o verticalmente con otra.
Además, se pueden superponer unas sobre otras (la última que se escribe queda «por encima»), con lo que la cantidad de posibilidades es enorme. Existe otro tipo de layout más moderno, llamado Constraint Layout que recoge lo mejor de este Layout. Su característica principal es que «desbloquea» atributos de las vistas contenidas, entre otros: centerInParent, toLeftOf, alignParentBotton, above, below, etc. Con estos atributos podemos colocar unos elementos en relación con otros.
WebView Android
Esta vista no tiene mucho misterio, simplemente se encarga de cargar una vista de un navegador web. Podemos de esta forma embeber una web dentro de nuestra aplicación, que se compotará como un navegador.
Aquí te dejo el vídeo del curso de Walkiria Apps en Youtube donde vas a poder ver en más profundidad este tipo de contenedores. Puedes seguirlo a partir del minuto 38:37.
¿Qué tal? ¿Tienes alguna duda? Déjamelo en los comentarios.