Una de las primeras cosas que hay que tener claro antes de hacer una app para Android con Android Studio es saber cómo se estructura el código. De esta forma sabrás bien dónde tienes que poner las sentencias, y dónde aplicar los parches en caso de error. Es muy común que los principiantes se hagan un lío con tantos directorios, y por eso vamos a ver aquí qué función tiene cada uno de los directorios o ficheros dentro del proyecto.
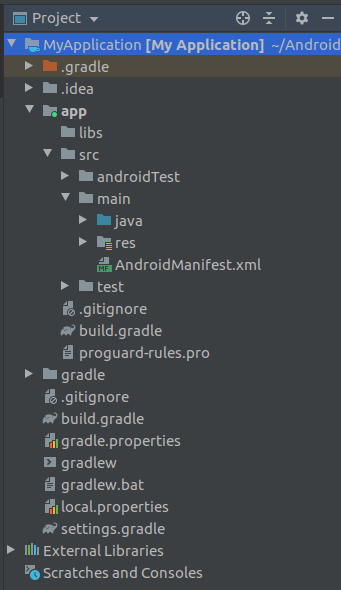
Veamos un proyecto Android Studio cualquiera.

Vamos a pasar a analizar los elementos más interesantes de esta vista. La tienes a la izquierda de tu monitor, en la parte superior. Iremos uno por uno buscando los elementos importantes.
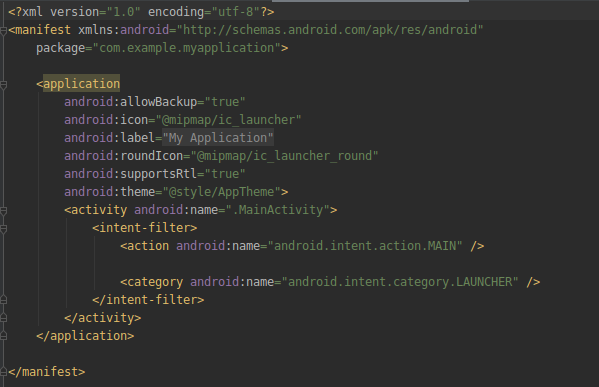
Android Manifest
Este es el fichero de definición del proyecto, en él vamos a definir todas las actividades de nuestra app (básicamente las pantallas que habrá), los permisos necesarios y algunos otros elementos más que van a ser importantes en lo que respecta a la estructura interna de la aplicación. Esta codificado en XML, por lo que si no estás familiarizado con la sintaxis, te recomiendo que eches un vistazo a algún tutorial de XML antes, aunque si te ves capaz, puedes intentarlo, pues es bastante intuitivo.
También se definirá el nombre del paquete, que normalmente es de la forma «com.[marca].[nombre de la app]. Este punto es muy importante, ya que no puede haber dos apps publicadas (ni instaladas en un dispositivo) con el mismo nombre. Este es el motivo por el que se pone la marca o empresa en el paquete, ya que es relativamente probable que el nombre de una app coincida varias veces; pero muy difícil que la combinación marca-nombre se repita.

Permisos Android Manifest
Aunque hay otro apartado de este curso donde se habla en profundidad del tema de permisos, es imporante dejar claro que éstos deben declararse en este documento. La forma correcta de hacerlo es dentro de la etiqueta <manifest>, con lo que debe ir «fuera» de la etiqueta <application>.
Un ejemplo de definición de permiso es el siguiente:
<uses-permission android:name="android.permission.INTERNET" />
Con esta sencilla instrucción ya estamos indicando que nuestra app va a utilizar funciones de conexión a internet.
Version Name y Version Code
Estos datos pueden aparecer en el Manifest de apps antiguas. Hoy en día esto ya no va aquí pero la realidad es que compilan y funciona con esos datos ahí. No le des más importancia para apps nuevas, pero si hay código antiguo que cae en tus manos no te sorprendas si ves estas etiquetas aquí.
Etiqueta Activity
Esta etiqueta va dentro de la etiqueta <application> y define cada una de las pantallas que mostraremos en nuestra app. También lleva atributos que van a aportar más información, como por ejemplo la orientación, o el fichero de estilo que definirá los colores, etc. De todo esto hablaremos más adelante, pero es interesante saberlo para que tengas una idea de dónde están las cosas.
Intent Filter
Esta etiqueta nos va a permitir hacer que las Actividades se lancen (o ejecuten) ante determinados eventos o situaciones, en este primer paso, el más importante y más utilizado es el evento de lanzamiento (Launcher). Estas etiquetas van a indicarle a la app cuál es la actividad que tiene que lanzar cuando el usuario quiera ejecutarla. Para lanzar una activity ante el evento de ejecución debemos poner este código.
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
Esto indicará que la actividad llamada MainActivity ha de ser la primera en lanzarse cuando el usuario pulse con su dedo en el icono de la app. (El código que lo hace es el de las etiquetas <intent-filter> y <category>).
Directorio Java
En este directorio incluiremos todo el código Java de la aplicación, es decir nuestras actividades (las pantallas que mostraremos) y las clases auxiliares: clases de definición, adaptadores, micro bloques de procesamiento, etc.
La característica interesante es que nos va a permitir crear módulos para separar el código por directorios, así, podemos tener junto todo el código de la misma pantalla o de la misma funcionalidad para que esté más organizado y sea más fácil encontrarlo. Depende del programador que el código esté mejor o peor organizado, pero es una buena idea crear un directorio para cada funcionalidad o actividad y luego subdirectorios para los códigos de clases, adaptadores o activities.
Directorio Res
Esta es la parte dedicada a los recursos del sistema, aquí encontraremos varios directorios que nos permitirán almacenar y organizar los siguientes recursos:
- Animaciones: Las animaciones se pueden definir mediante ficheros XML de configuración, si es la opción elegida puedes almacenar las configuraciones aquí.
- Imágenes. El nombre es totalmente descriptivo.
- Layouts: Aquí se guardan todos los ficheros de definición de los diseños de las pantallas. Cómo se montan los elementos y qué relaciones tienen entre ellos. Es la parte de «maquetación».
- Iconos: los iconos de la aplicación.
- Valores:
- Textos: Textos que aparecen en la aplicación. Es lo que se utiliza para las traducciones a varios idiomas.
- Estilos: Sería algo parecido a las hojas CSS en la programación web. Aquí se definen todos los elementos de diseño como márgenes, colores, tamaños de letra, etc.
Tutorial estructura Android Studio
Aquí te dejo el vídeo que hice en su día hablando de todo esto, para que lo puedas ver tranquilamente y le des más forma a todo lo que hay aquí escrito. Espero que pueda ayudarte. (A partir del minuto 20:30).
Si tienes alguna duda no esperes más y déjame un comentario.